❤️ Приветствуем Вас, дорогие посетители хостинга - WorldHosts.FUN! задались вопросом как добавить карту на свой сервер CSS? Присаживайтесь по удобнее, читайте и практикуйтесь на реальном примере.
✔️ ИНСТРУКЦИЯ:
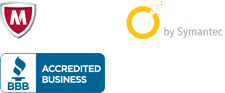
Шаг 1. С помощью FileZilla или любой другой программы подключаемся к серверу. Доступы Вы можете найти в «Настройках» панели управления сервером.

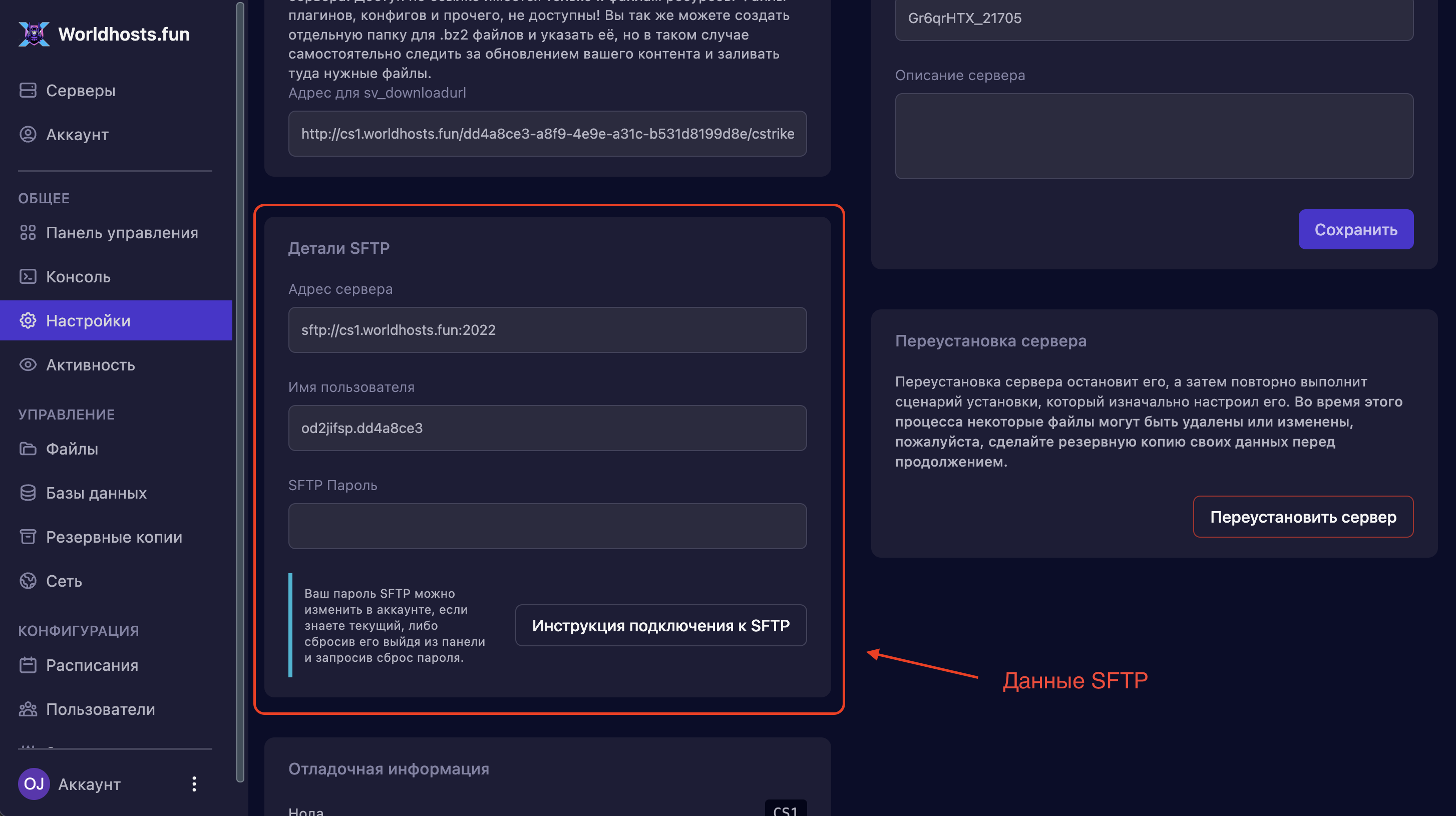
Шаг 2. Распаковываем скаченный архив, копируем файлы в аналогичные папки, например папку «maps» копируем в такую же папку «maps» на сервере, действуем также с остальными папками. Возможен вариант, что в архиве будет только файл с форматом .bsp – это сама карта. Она должна быть в папке «maps».

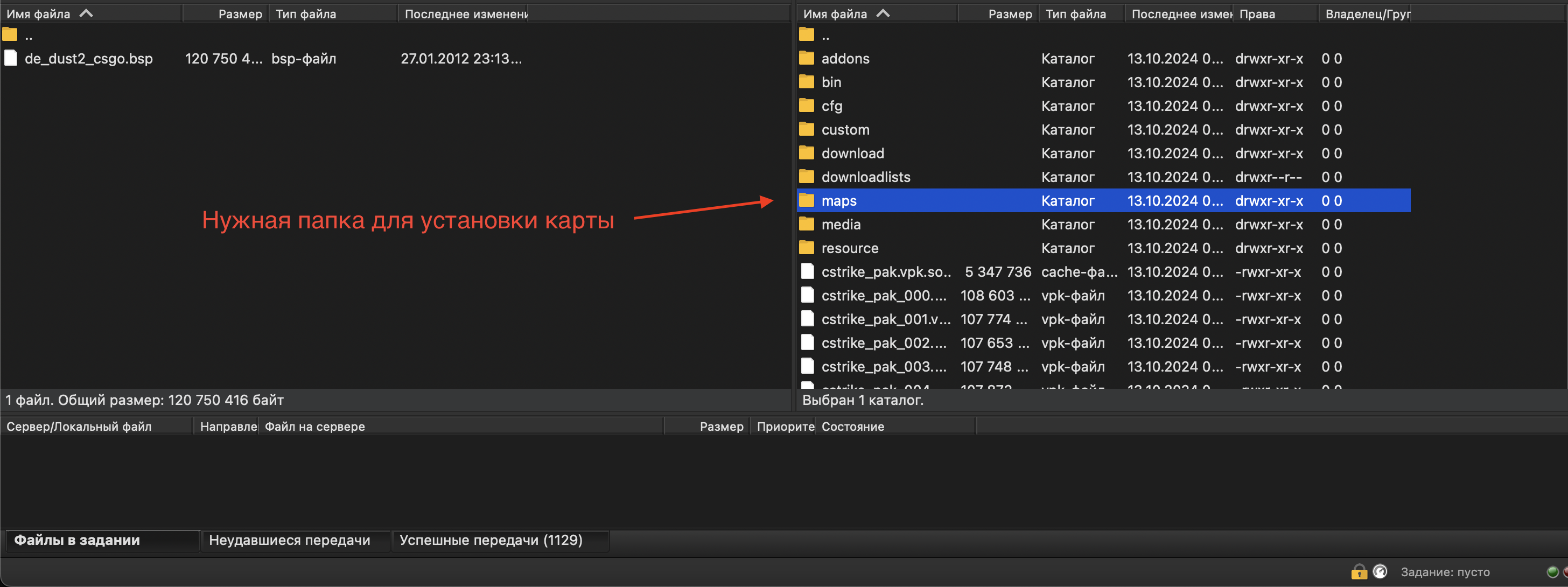
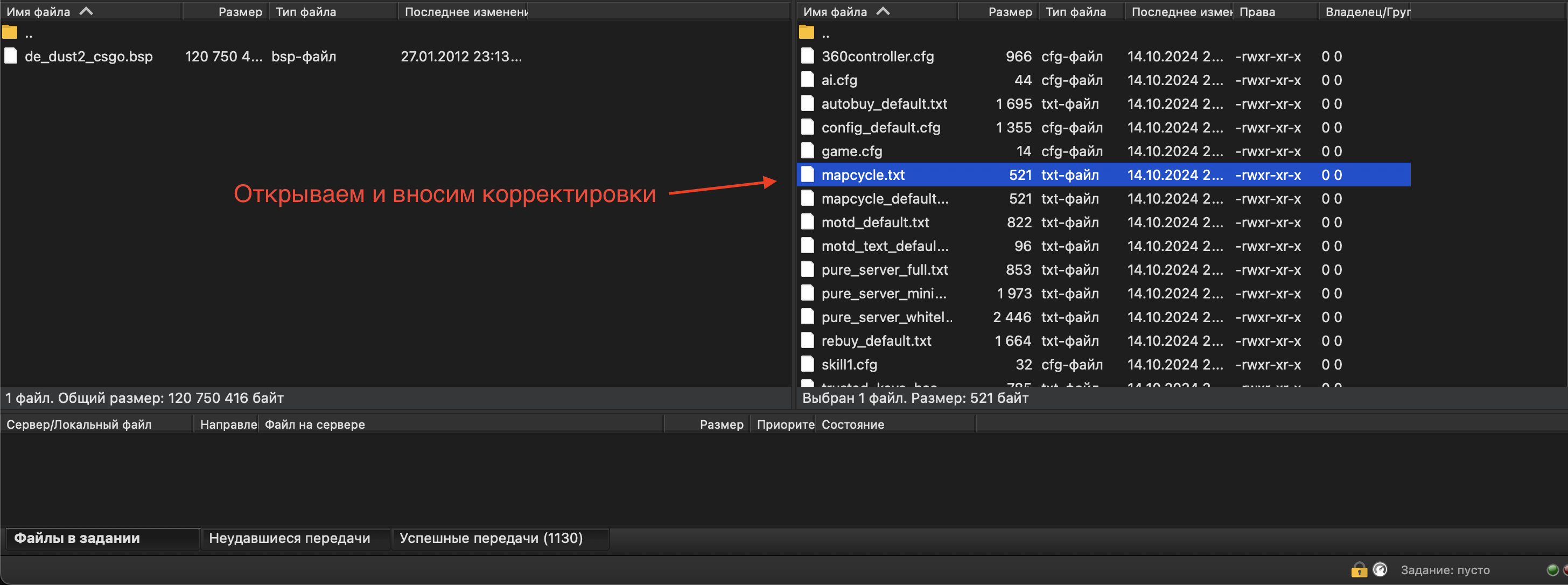
Шаг 3. Открываем директорию /cstrike/cfg/, находим файл mapcycle_default.txt и дублируем его, меняя название на mapcycle.txt. В сам файл mapcycle_default.txt не вносим никаких корректировок и не меняем!

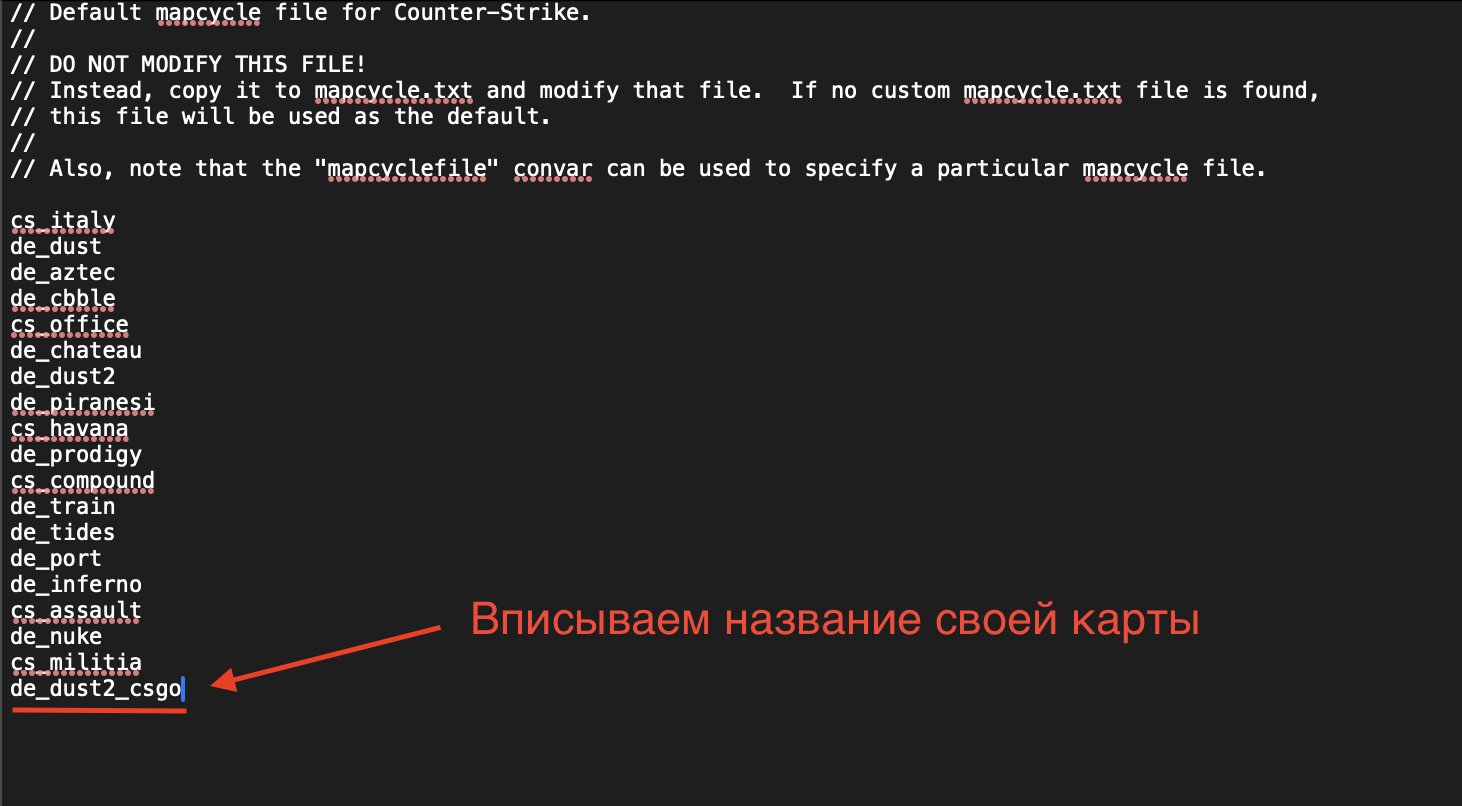
А вот в файле mapcycle.txt дописываем строку с названием нашей карты, в моем случае это: de_dust2_csgo.bsp.

Шаг 4. Меняем переменную mapcyclefile в server.cfg (если этого файла нет, то создаем его в директории /cstrike/cfg/).
Перезапускаем сервер и проверяем отобразилась карта или нет.
⚡ Прекрасно! Добавить карту на сервер CSS не состовляет особого труда, важно все делать внимательно. Возникли трудночти? Пишите в техническую поддержку сайта.
⚡ Настройка сервера CSS: https://worldhosts.fun/knowledgebase/5/CS-Source
❤️ Благодарим, что используете хостинг - WorldHosts.FUN!

⚡ Промокод на скидку 15% - WORLDHOSTS
☝️ Применяется только для новых регистраций